En esta versión de Elementor en Español: reviso 9 formas de hacer uso del Popup Builder de Elementor en tu sitio WordPress
¿Cómo usar los popups para obtener más ventas y conversiones? En esta publicación obtendrás 9 ejemplos para aumentar tu lista de correo, promover tus ventas y aumentar la interacción con tus usuarios para alcanzar las metas de tu sitio.
Desde Elementor Pro 2.4 tienes acceso a una poderosa nueva herramienta:
El Popup Builder
Sí, ahora podrás crear popups usando la misma interfaz y widgets de Elementor con los que estás familiarizado.
Entonces, puedes apuntar y activar tus popups haciendo uso de una variedad de condiciones, como por ejemplo, si es que un usuario está o no logeado o si ha deslizado hasta el final de la página.
Para ayudarte a obtener algunas ideas de cómo aplica esta nueva funcionalidad a tu sitio Elementor WordPress, hemos recolectado 9 ejemplos diferentes de formas en que puedes usar los popups, cubriendo desde un simple anuncio hasta un bloqueo por edad, botones de compartir en redes y más.
Partamos para que puedas hacer tus propios popups de Elementor lo antes posible.
Para todos los ejemplos, se usarán plantillas de Popups disponibles en la librería de Elementor Pro, para que puedas importarlas y editarlas como estimes conveniente
Esta entrada fue originalmente publicada en inglés en el blog oficial de Elementor Pro. Esta es sólo una traducción textual para facilitar la comprensión de personas de habla hispana.
Tabla de Contenidos
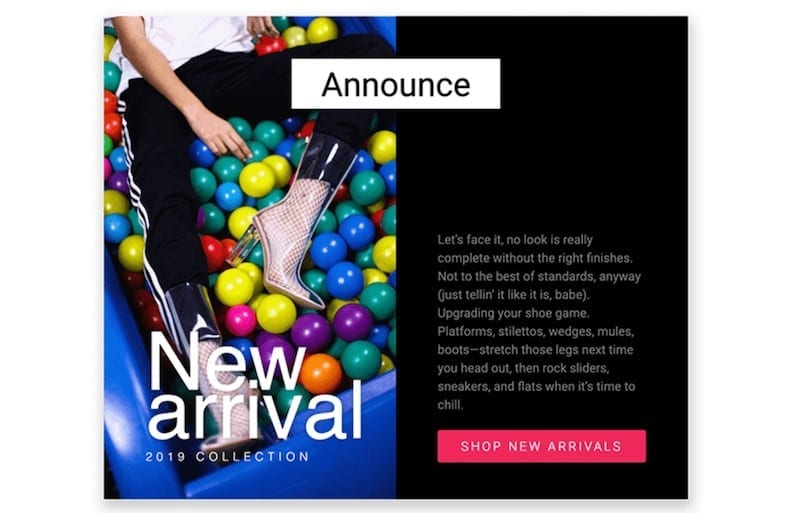
Haz un anuncio sobre nuevas características o problemas
Si tienes algo que te gustaría anunciar, un popup te permite asegurarte de que podrás transmitir información importante al frente de la mayor cantidad de personas posibles.
Podrías querer avisar:
- Lanzamiento de un nuevo producto o servicio
- Sobre un problema con tu web
- Cambio en alguna función de tu sitio
- Actualización de tu política de privacidad
- Publicación de un nuevo e importante post
- Etc.
No importa qué es lo que estés haciendo, un popup de Elementor se asegura de que tus usuarios no se lo perderán (puedes activar reglas de targeting para asegurarte de que así sea el caso).

Para controlar dónde y cuándo aparecen tus anuncios, puedes usar las condiciones y triggers que te ofrece Elementor Pro en su editor visual.
Por ejemplo, si tu anuncio sólo se aplica a visitantes anónimos, podrías usar las reglas de targeting de Elementor Pro para ocultar el popup a todos los usuarios que estén registrados y logeados para que no les aparezca un anuncio irrelevante para ellos.
Promociona tus ventas o cupones (incluye countdowns)
Probablemente has visto esto en tu sitio eCommerce favorito:
Entras para comprar algo y en cuanto navegas, te aparece un popup que te informa sobre una oferta o descuento activo por tiempo limitado.
Con esta nueva funcionalidad del popup builder de Elementor Pro, es fácil adaptar este tipo de popups a tu sitio web WordPress o tienda eCommerce. Aquí hay un par de formas de empezar a promocionar:
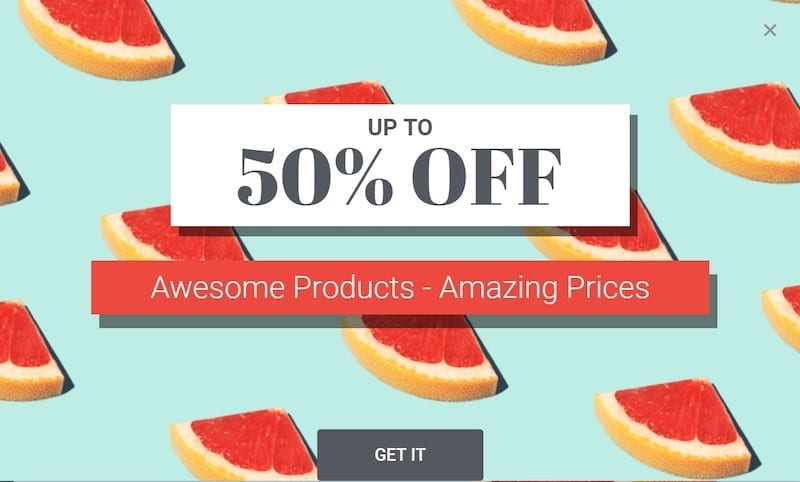
Primero, puedes simplemente hacer un anuncio sencillo que le informe a los visitantes sobre tu oferta y los envíe directamente hacia el producto:

O, si estás haciendo una venta con oferta hasta una fecha en específico, puedes usar el widget de conteo (countdown) de Elementor Pro para mostrar un popup con un contador y agregar cierta urgencia para empujar a tus compradores a hacer su compra antes de que termine la oferta:

Haz crecer tu lista de correos con el Popup Builder de Elementor Pro
Cuando piensas en los popups, lo primero que pasa por tu mente son, probablemente, esas ventanas que te invitan a suscribirte a una lista de correo.
Al combinar el widget para crear formularios de Elementor Pro, con esta nueva funcionalidad agregada por el Popup Builder de Elementor, puedes empezar a usar los popups para hacer crecer tus lista de correos también.
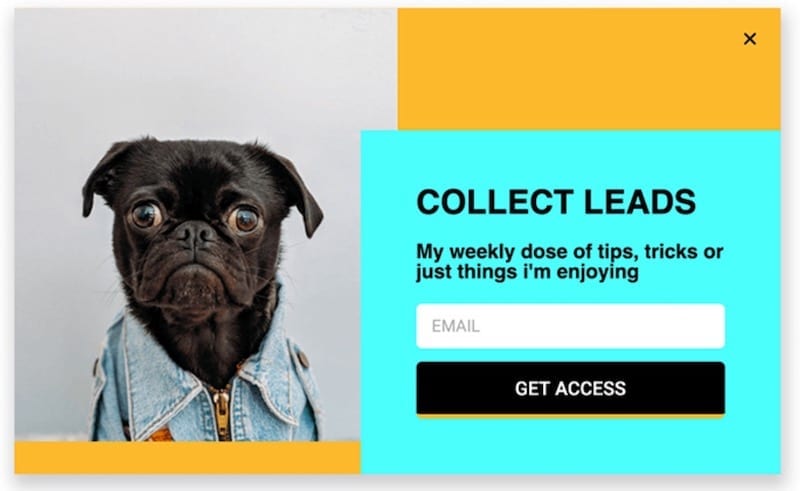
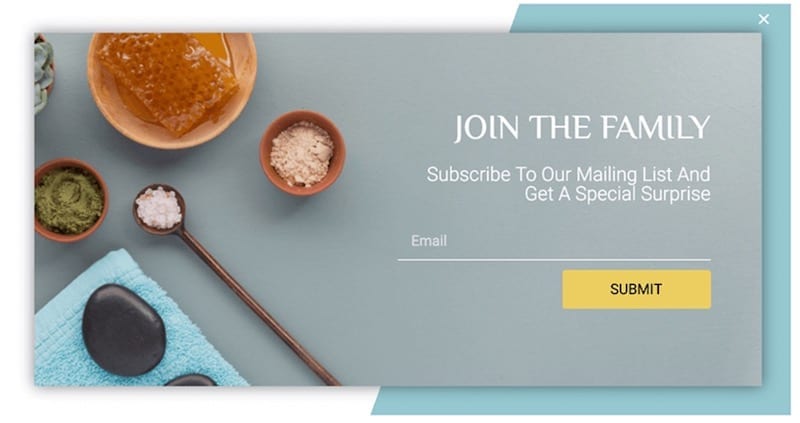
Puedes crear un opt-in simple:

O, podrías hacer una oferta específica como por ejemplo un “ebook gratis” o una “sorpresa especial” para los que suscriban.

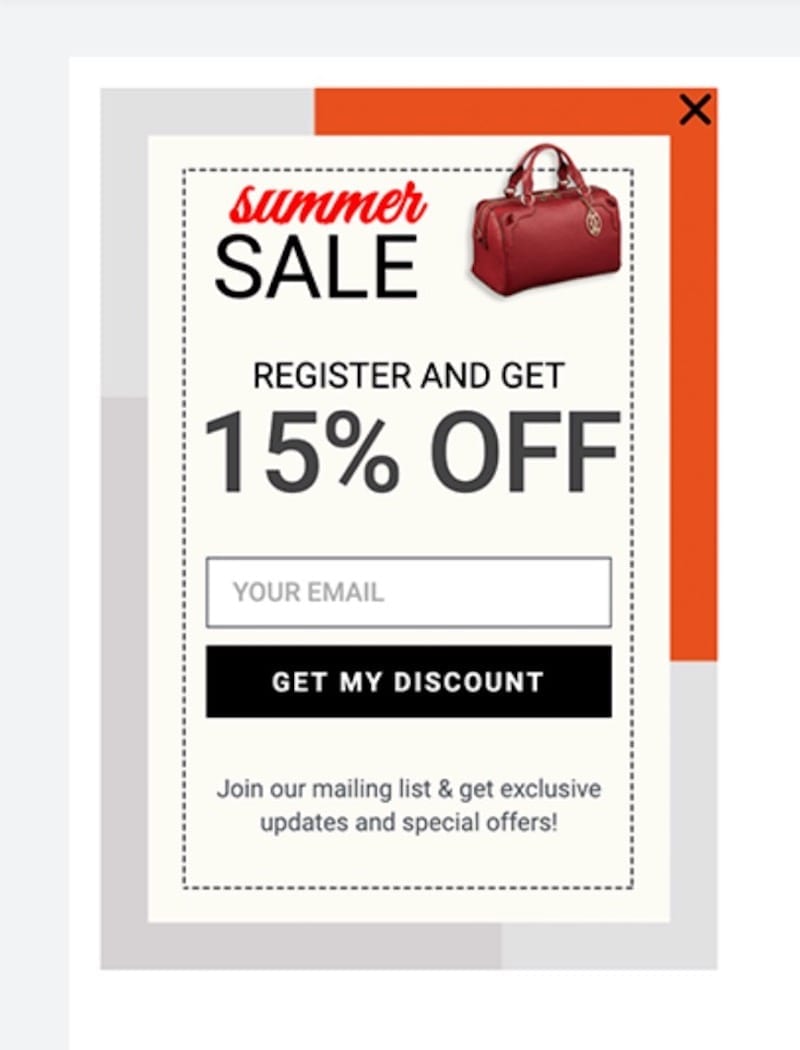
Otra forma de usarlo, si es que tienes una tienda online, es ofrecer un cupón a cambio del correo de un visitante, la cual es otra estrategia bastante popular:

Finalmente, al usar las reglas de targeting de Elementor Pro, puedes personalizar tu popup de opt-in para contenido específico o categorías particulares como por ejemplo:
- Mostrar un popup relacionado con WordPress en la categoría de post’s “Wordpress”
- Mostrar un popup sobre SEO, para captar correos en la categoría SEO, de tu sitio.
Haz que tus usuarios puedan contactarte o enviarte información
Los popups de Elementor Pro no son sólo útiles para recolectar correos, también puedes usarlos para permitirle a tus usuarios contactarte a través de un completo formulario de contacto.
Verás este tipo de estrategia bastante en sitios dedicados a la captación de leads. Por ejemplo, en tu sitio Elementor WordPress podrías tener un botón para “pedir cotización”.
Entonces, cuando tus usuarios presionen el botón, podrás abrir un popup con un sistema de contacto donde el visitante podrá llenar todos sus datos para obtener dicha cotización.
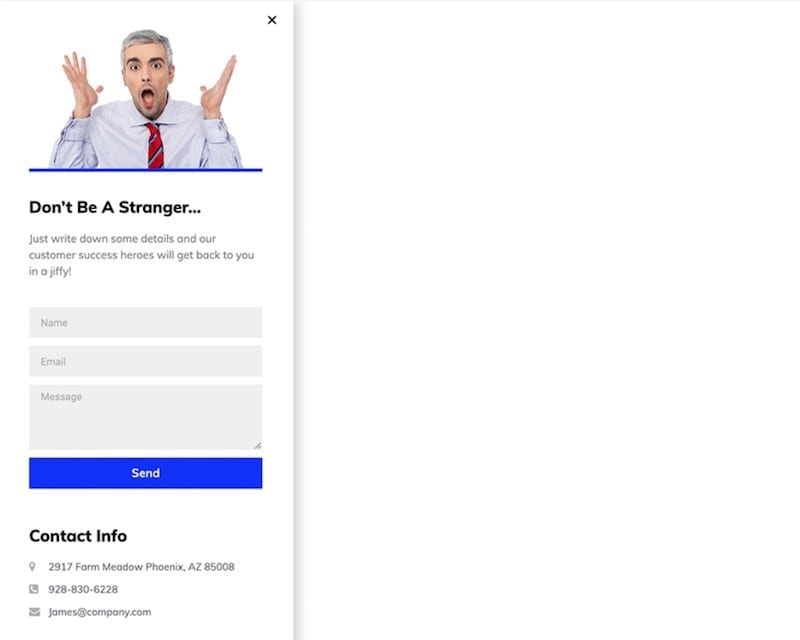
O, también podrías agregar un formulario de soporte para el cliente que aparezca en tus páginas de ayuda.
Una forma de implementar esto sería usar los triggers del Popup Builder de Elementor Pro para esperar hasta que un usuario baje hasta el final de la página de ayuda y luego mostrar algo como esto:

De esa forma, les das a tus usuarios la posibilidad de resolver sus propios problemas (usando la información de tu sitio) antes de ponerlos en contacto con alguien de soporte.
Y como estás usando el widget de formularios de Elementos Pro, podrás custodiar completamente los espacios del formulario e incluso usar los webhooks de Zapier para automatizar acciones post-envío.
Crea un bloqueo por edad o un bloqueo de contenido
A veces, por opción o por obligación de la ley, necesitarás que cierto contenido de tu sitio no sea accesible inmediatamente a todos los visitantes.
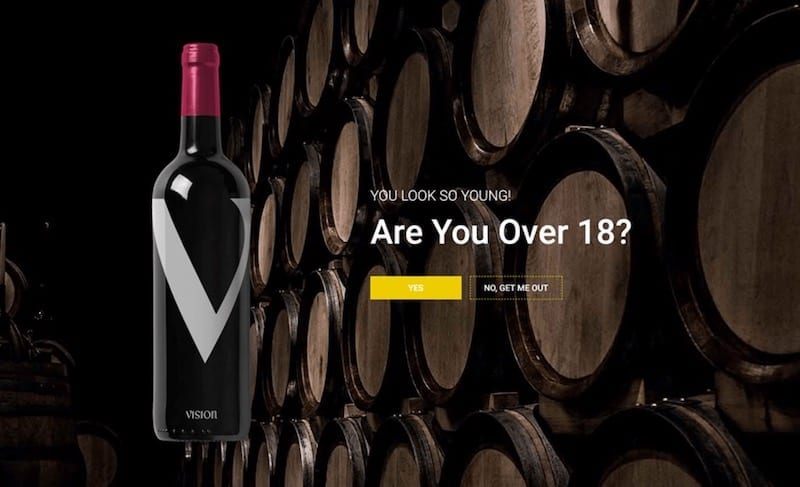
Por ejemplo, sin tu sitio vende bebidas alcohólicas, te importaría verificar la edad de tu visitante antes de hacerlo entrar en tu contenido.
Con un popup, puedes usar un overlay a pantalla completa para forzar a los visitantes a hacer una acción antes de que puedan desbloquear tu sitio, como por ejemplo, hacer click en un botón que verifique que son mayores de 18 años.

Si un visitante responde correctamente, puedes enviarlo a tu sitio. De lo contrario, puedes enviarlos hacia otra página (de vuelta a Google).
También puedes bloquear tu contenido de otras formas, al forzar a tus usuarios a registrarse e ingresar mostrando un popup con el formulario de ingreso a todos los visitantes anónimos usando las reglas de targeting de Elementor Pro.
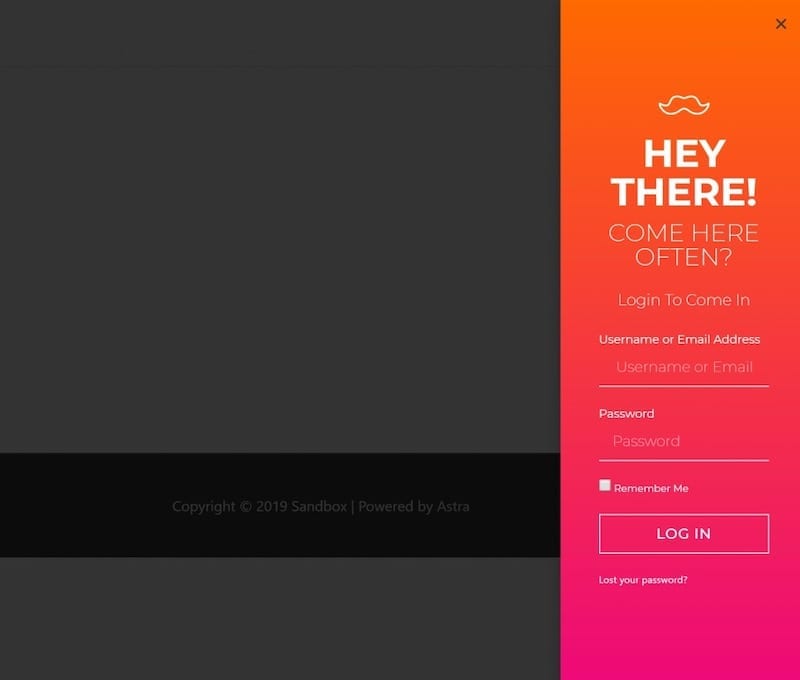
Permítele a los usuarios registrarse o ingresar sin cambiar de página
Hablando de formularios de ingreso…
Para hacerle más fácil a los usuarios ingresar a tu sitio o registrarse en él (y poder evitar el login de WordPress típico), puedes usar un popup o un slide-in para mostrar el acceso.
Lo único que tendrán que hacer los visitantes es presionar los botones de Ingresar o Registrarse.
Entonces, podrás usar los triggers por click de Elementor Pro para mostrar los formularios de acceso con un popup típico o un slide-in desde el costado de la pantalla como en este ejemplo:

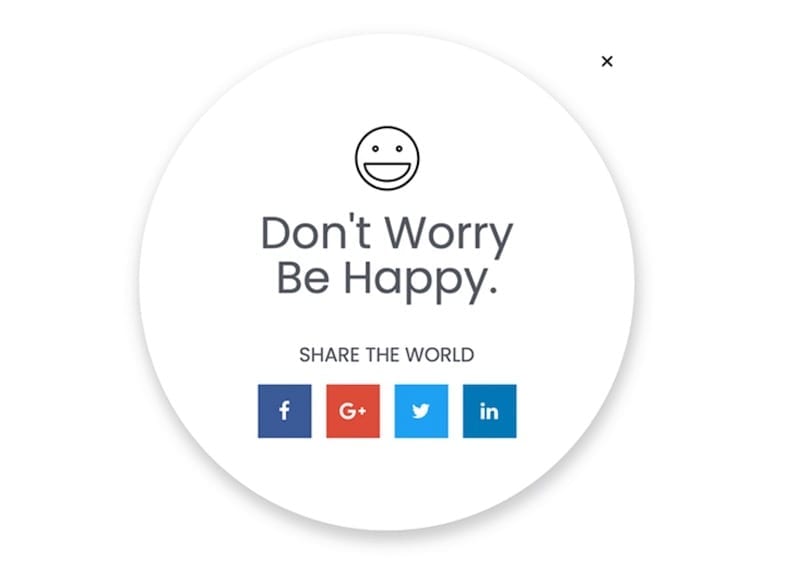
Muestra botones Social Media en el momento indicado
Con el widget de “botones de compartir” de Elementor Pro, puedes agregar fácilmente botones estáticos al contenido de tu sitio.
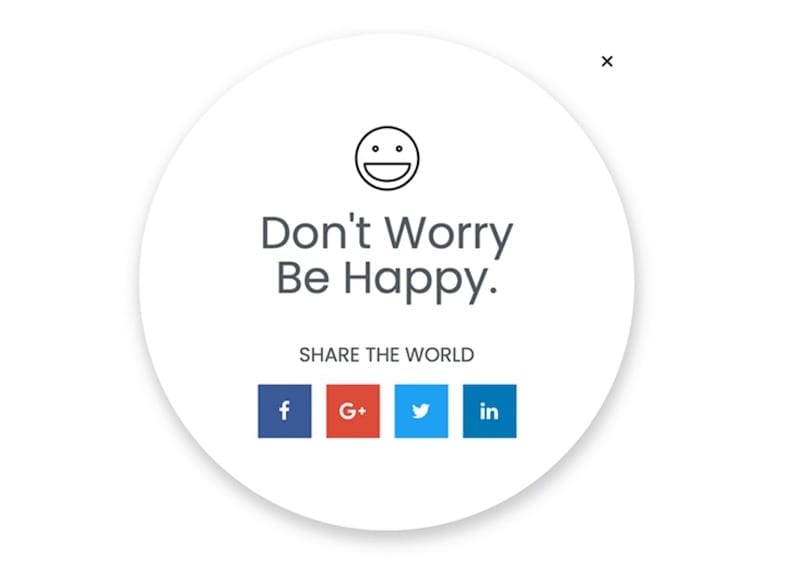
Una alternativa para mostrar dichos botones, es hacerlo en un popup o un slide in:

Ahora, claramente no sería buena idea mostrar estos botones en cuanto se entre a algún post de tu página. Pero al hacer uso de los triggers de Elementor Pro, puedes esperar a que el usuario deslice hasta cierto punto de la página antes de mostrar el popup con ls botones.
Por ejemplo, si esperas a que tus usuarios tengan que descender hasta la sección de comentarios, puedes hacerte la idea de que han interactuado con tu contenido. Y al mostrar tu popup con botones de compartir en ese exacto momento puedes darle una buena oportunidad a tu sitio de obtener un enlace compartido.
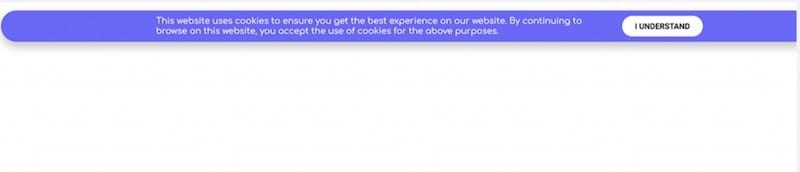
Solicitar la aceptación de uso de Cookies con Elementor Pro
Dudo que tenga que explicar el concepto del “consentimiento de us de cookies” porque probablemente te lo encuentras todos los días al navegar por internet.
Para obtener consentimiento de tus usuarios, puedes usar un popup o barra de notificación que aparece inmediatamente en cuanto un usuario entra en tu sitio:

Puedes usar las reglas de targeting del Popup Builder de Elementor para ocultar la notificación o popup una vez el visitante haya aceptado y así evitar aburrirlos con el mismo mensaje cada vez que navegan por tu web.
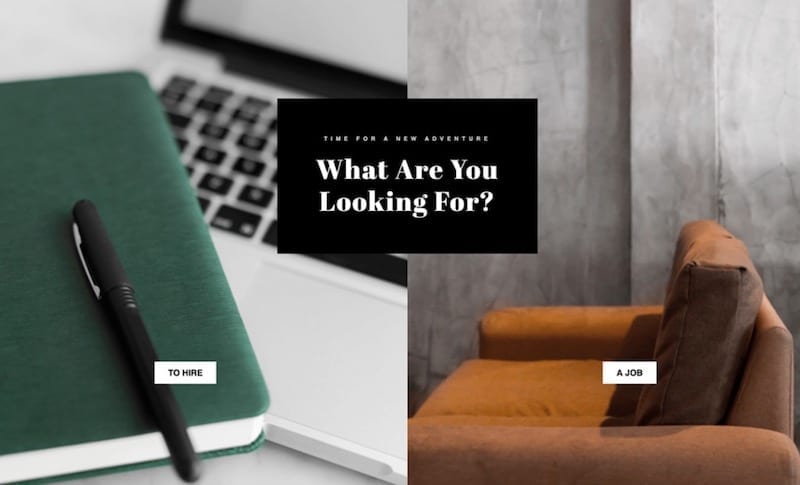
Ayuda a tus usuarios a navegar en tu sitio
Finalmente, los popups también pueden ayudar a tus visitantes a navegar tu sitio.
Esta táctica es especialmente útil para ofrecer experiencias personalizadas.
Por ejemplo, podrías ver a un sitio de eCommerce de ropa mostrar un popup que les permite a los compradores ser redirigidos hacia la sección masculina o femenina de la tienda.
De la misma forma, podrías querer enviar a tus usuarios a una página en particular dependiendo de lo que quieran obtener de tu sitio; ser contratados o contratar a alguien para un trabajo, como muestra este ejemplo:

Usando un popup para este tipo esencial de navegación permite que te asegures de que las personas reciban una experiencia que esté hecha para sus necesidades particulares.
Deja que la creatividad fluya con tus Popups de Elementor Pro!
En esta publicación, mostramos 9 formas de usar el Popup Builder de Elementor Pro en tu sitio web WordPress. Pero eso no significa que sean las únicas formas en las que puedes usar los popups!
Gracias a que puedes usar cualquier widget de Elementor Pro en tus popups, tienes el poder de hacer lo que se te ocurra o necesites.
Ahora queda en tus manos, ¿qué tipo de popups te gustaría crear con Elementor Pro en tu sitio?
Cuéntame si te gustaría leer tutoriales sobre cómo crear cada uno de los popups que mostró el equipo de Elementor Pro en este post, si es así, armaré guías simples para ayudarte.
